Let’s start with the most obvious question – What is PropTech? The name PropTech is an amalgamation of the words “property” and “technology”, and is also commonly referred to […]
EdTech developers provide solutions that offer tremendous opportunities for the education industry. Using today’s technology they are able to create an immersive learning experience in a compact form of an application. Some of the products are amazing in helping people to expand or improve their skills. They can track students’ performance and motivate them to be better in their field. Part of the success is a product strategy and great UX design but what’s taking the lead in educational apps is, of course, technology.
Without the good back-end and front-end technology, an app wouldn’t be able to provide the users with expected performance. Without all the modern tricks such as gamification or voice recognition, it just wouldn’t be an app from this age. That’s why it’s important to choose the right technology for your EdTech solution. At the heart of Redvike lays all of the React family. That’s why today we’re going to focus on some of the best educational apps built with the use of the JavaScript library – React.js.
It’s not just about school education. There is a clear trend towards learning through educational content shared on the most popular social channels. A good example is what’s happening on TikTok – the fastest growing social media app for creating, sharing, and discovering short videos. In May 2020 TikTok has announced its plans to encourage its community to self-educate by launching a new #LearnOnTikTok platform. The plans include collaboration with experts from various institutions who will be responsible for creating educational content.
With the Internet availability, the increase in smartphone use, and the growing popularity of social media, eLearning has the best conditions to finally be recognized and developed on a big scale. However, if we want to deliver useful content that inspires, and drives engagement, we should base our product on modern and reliable technology.
It turns out that behind some of the best eLearning platforms there is a well-chosen tech stack – including React.js, that holds it all together. Here are five great educational apps we’ve picked that use the power of the JavaScript library.


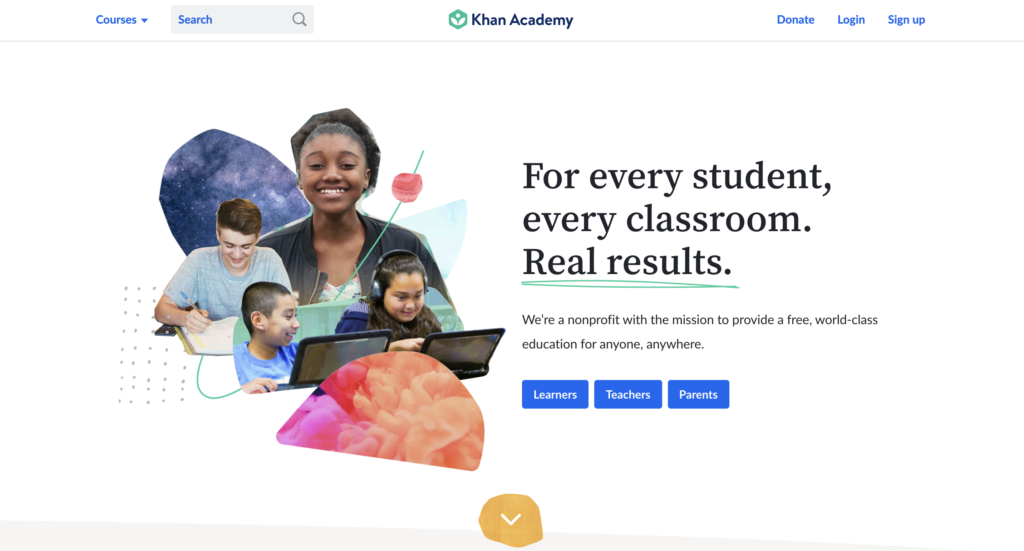
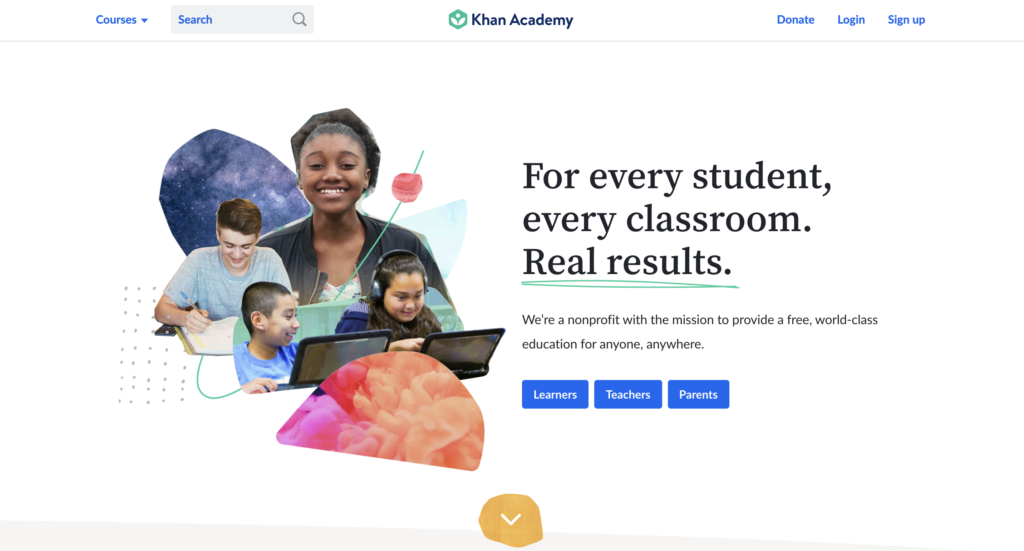
It’s an American, non-profit EdTech organization established in 2006 by Sal Khan that produces educational content for students and educators. Their online platform is filled with short videos, supplementary materials, and useful tools to enhance the learning experience.
Khan Academy underwent a major upgrade to React.js which provided the platform with smooth element changing and the elimination of unnecessary re-renders. What’s more, in July of 2020 the platform finished a complete migration to React Native. The reason for that was the challenges of maintaining two codebases with a small mobile team. By making a switch from Backbone to React technology the organization is able to introduce changes to their app in a more efficient way, eliminating the number of errors and cutting the time of development.


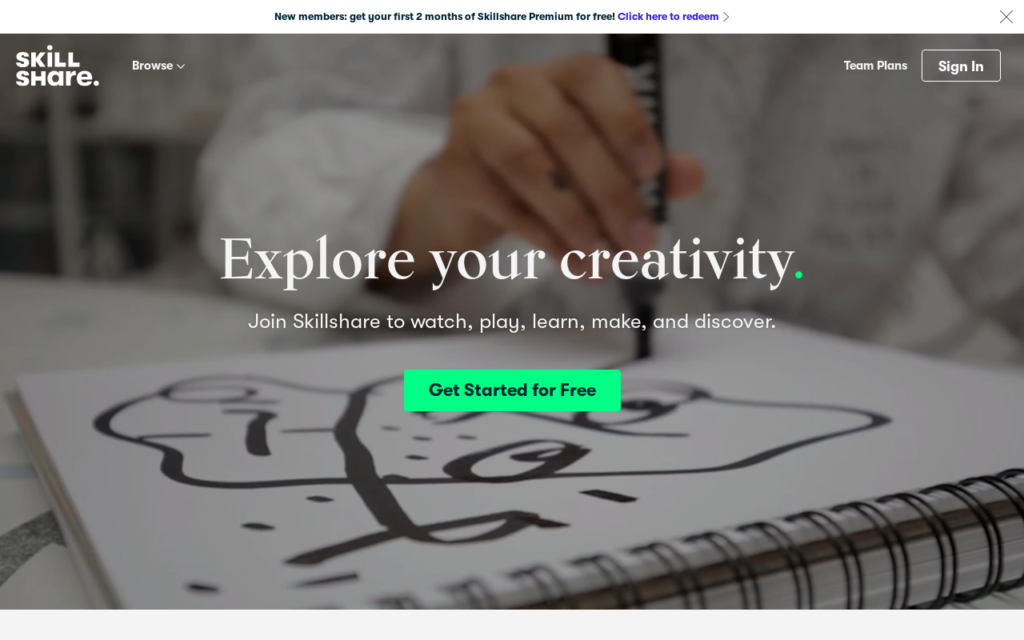
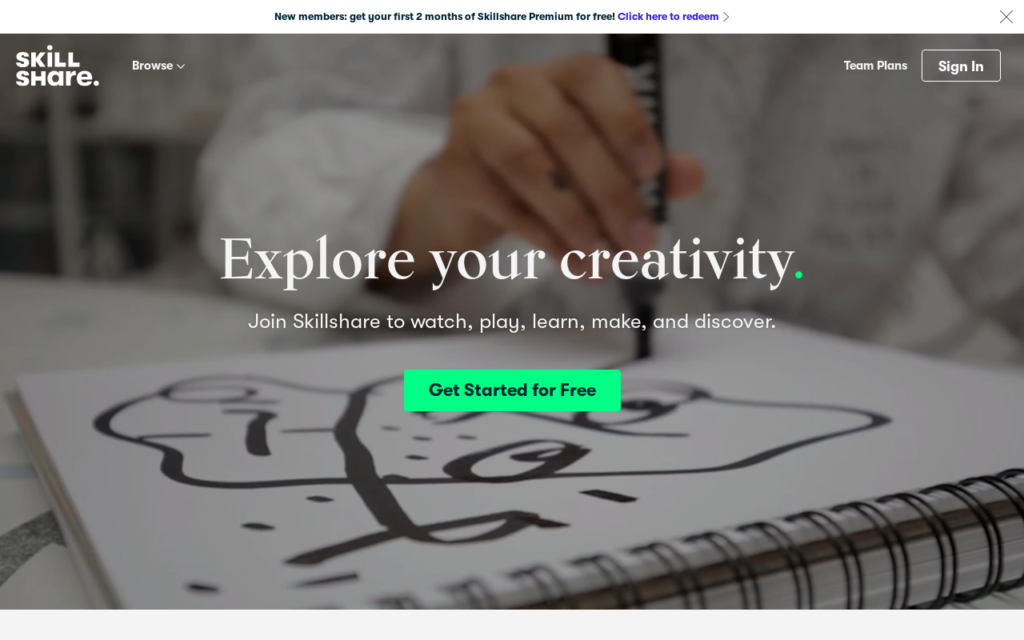
Skillshare is an online learning community sharing thousands of inspiring classes on topics including illustration, design, photography, video, freelancing, and more. The company was
founded in 2010 and has its HQ in New York. This type of on-demand learning has recently gained a lot of recognition in the US thanks to the personalized approach and the spectrum of available classes.
Skillshare offers incredibly engaging content that attracts the right audience. The EdTech platform was built with the use of React.js which supports the smooth interaction of UI elements and the creation of a user interface that enhances learning.


Sana Labs is a global leader in the development and application of AI to learning. One of their core products helps users improve pronunciation when learning a new language. Their all-in-one learning platform has a built-in AI mechanism and analytics that tracks the user’s performance – it was developed in a collaboration with our Redvike team.
We built a responsive React.js app using Sana’s eLearning API, to provide the company with a showcase of their technology and highlight the power of their solution. The React.js product has become a vital sales and marketing tool for Sana. The company also won a CogX award for the Best AI Product in Education.


Who doesn’t know Duolingo? Duolingo operates as an augmented reality app embedded with a multilingual chatbot, to improve speech recognition capabilities. The language learning app appeared in the market in 2011 and in just two years earned the title of iPhone App of the Year. Certainly, it’s one of the most popular educational apps and also the one built with the use of React.js.
The frontend of Duolingo was written in Backbone.js and Mustache but is now primarily in React and Redux. The use of Javascript library enable the app to capture the attention of users with its highly responsive UI components, transitions and navigation that guarantee remarkable user experience.


Lastly, an American educational app offering free coding classes in 12 different programming languages including Python, Javascript and Java. As a web app designed specifically for developers wanting to learn or improve their coding skills is a great position in the Edtech app category.
In August 2014, Codecademy decided to fully incorporate Facebook’s library, and till this day React.js is one of the key scripts included in the app. The company’s team admits that there are a few things they appreaciate the most in React.js. They include the battle-tested script, compatibility with legacy code, flexibility and the way it cooperates with SEO.


React.js is widely applied in the EdTech industry. It supports the user experience in most advanced and popular educational apps in the market. Its features were recognized by global leaders and innovators not only in the field of eLearning but also by pioneers in AI technology.
One of the reasons is for sure the performance it provides. Above all, it’s reliable and supported by a tech giant – Facebook, technology that when incorporated into your digital product, saves a lot of in-house resources while attracting more users to your app.